WordPress×Bootstrapで作るクラフト作家ギャラリーサイト制作事例
2019.12
WordPress/Bootstrap/PhotoSwipe
【概要】クラフト作家のギャラリー&お知らせページ新規作成
【機能】モーダルギャラリー/お知らせ機能/取扱店&展示情報更新可能な固定ページ
【担当作業】構成設計・WordPress構築・フロントエンド実装
【制作期間】1ヶ月程度
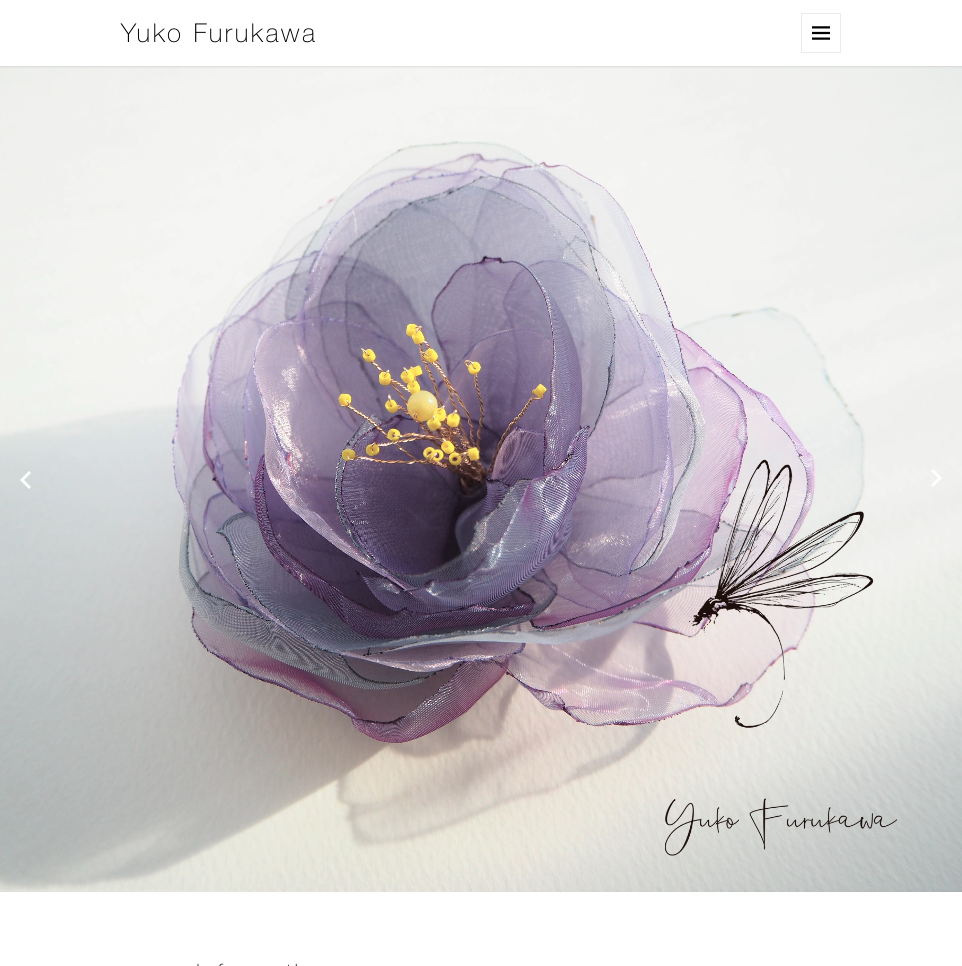
【URL】https://yukofurukawa.com/
成果とクライアントの声
- お問い合わせ: サイトからの問い合わせが新規顧客獲得につながっている
- クライアントコメント: 「海外から出展のお誘いなどがあり、サイトを作ってよかった。お願いしてよかった!」
はじめに
「名刺のように、自分の作品を知ってもらうサイトが欲しい」というご要望をもとに、
ミニマムかつビジュアル重視のギャラリーサイトを構築。
ブラウザ上で作品を直感的に楽しめるインターフェースを目指しました。
1. 制作前の課題
- 作品紹介が紙媒体中心で、Web上での発信手段がなかった
- 自身で更新できる仕組みがなく、情報をリアルタイムに出せない
2. 施策 ― ミニマムながらビジュアルを活かす工夫
| 施策 | 具体的な実装 |
|---|---|
| WordPressテーマのカスタマイズ | 既存テーマをベースに不要機能を削減し、限られた予算内で軽量かつ表現力豊かな構成を実現 |
| モーダルギャラリー | PhotoSwipe を導入し、作品をクリックで拡大。モバイルでもスワイプ操作が可能な体験を提供 |
| 固定ページでの更新性向上 | 「お知らせ」「取扱店」「展示情報」を固定ページ化し、更新ポイントを最小化した管理画面を構築 |
3. 成果
- お問い合わせ: Webフォーム経由で新規顧客からの相談が継続的に発生
- ブランド認知: ギャラリーのビジュアル訴求によりSNSでのシェアが増加
4. 担当範囲 ― ワンストップで品質担保
| 項目 | 担当 |
|---|---|
| デザイン | 山キノコロリ Web事業部 |
| 構成設計 | 山キノコロリ Web事業部 |
| WordPress構築 | 山キノコロリ Web事業部 |
| フロントエンド実装 | 山キノコロリ Web事業部 |
まとめ — 作品を魅せるサイト設計のポイント
シンプルな構成ながら、ギャラリーの視認性と更新しやすさを両立。
WordPress×Bootstrap×PhotoSwipe の組み合わせで、
クラフト作品を「名刺代わり」に見せるサイトを実現しました。
ご相談ください
ギャラリーサイトやお知らせ機能の導入、
ミニマムながら表現力の高いサイト構築はぜひご相談ください。
▶ お問い合わせフォーム